Scrollowanie w Scratch - kilka warstw
Przewijanie elementów w Scratch, aby uzyskać "efekt gry Mario" mamy już za sobą. Ale zawsze można coś ulepszyć. Zobacz, czym są warstwy.
Wyobraź sobie białą kartkę papieru, rysujesz coś na niej. Nakładasz na to przezroczystą folię, znowu coś rysujesz. Dokładasz kolejną folię, na której dodajesz kolejne obrazki. Tak działają warstwy. Obrazek, który jest na samej górze, będzie widoczny na pewno, za to te, które są nieco niżej - niekoniecznie. Możliwe, że coś je przesłoni (w całości, lub części). Warstwy w Scratch mają jednak zaletę - mogą się poruszać. Dlatego tak ważne jest, który obiekt jest POD którym, a który NAD którym. Innymi słowy: kolejność.
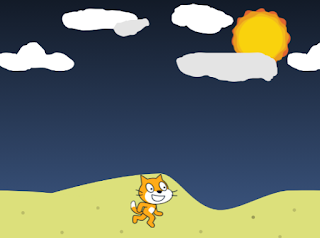
Co to ma wspólnego z poprzednim projektem? Całkiem sporo. Możemy go zmodyfikować, dodając kolejną warstwę (ziemi, czy piasku). Na podobnej zasadzie, jak niebo. Z taką różnicą, że nasz kot już nie będzie latał, a chodził. Zwróć uwagę, że dla uzyskania lepszego efektu, warstwy, które są bliżej (np. ziemia) poruszają się szybciej, a warstwy oddalone (np. niebo) poruszają się wolniej. Jak w rzeczywistym świecie. Dodatkowo - niebo zostało rozdzielone na dwa obiekty: chmury, które się poruszają oraz samo tło. Tło dostało kilka wariantów (zastosowano losowość), zatem w naszym projekcie może być już noc, dzień, zmierzch. Chmury - te z kolei są nam potrzebne, żeby odpowiednio przesłaniać czasami słońce, lub planetę, która się pojawia losowo na niebie. Kod zmodyfikowanego programu znajdziesz tutaj.
Zastanów się - co można zrobić, żeby uniknąć sytuacji, w której niebo jest ciemne, a jednak na niebie jest widoczne słońce (jak powyżej). Jak to wyeliminować?

Komentarze
Prześlij komentarz